vue-cli 如何让Eslint 报错在浏览器控制台输出
本文共 320 字,大约阅读时间需要 1 分钟。
vue-cli 如何让Eslint 报错在浏览器控制台输出
背景
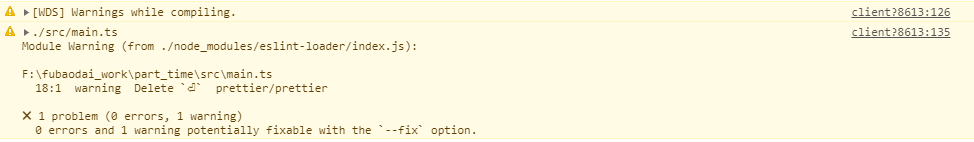
现在新版本的vue-cli创建的项目,eslint的报错已经不在浏览器控制台输出了,而是默认在终端输出
 然而我们通常习惯在浏览器控制台中做项目的调试,而不会经常看终端的报错,导致往往忽略了eslint的报错。那么应该如何让Eslint 报错在浏览器控制台输出呢?
然而我们通常习惯在浏览器控制台中做项目的调试,而不会经常看终端的报错,导致往往忽略了eslint的报错。那么应该如何让Eslint 报错在浏览器控制台输出呢? 解决办法
在根目录新建 vue.config.js 文件, 加入下列配置
module.exports = { devServer: { hot: true, clientLogLevel: 'warning' }} 重新启动项目,eslint的报错就会在浏览器控制台上输出了

转载地址:http://yznvb.baihongyu.com/
你可能感兴趣的文章
Linux下Wiki服务器的搭建
查看>>
Linux下如何搭建WEB服务器教程
查看>>
DNS主从服务器的搭建
查看>>
tailf /var/log/message 报告/var/empty/sshd must be owned by root and not group or world-writable
查看>>
Linux下的 curl命令详解
查看>>
shell中调用mysql 原格式输出到文件里面
查看>>
Select 语句
查看>>
Perl命令行用法解析
查看>>
五大常用Perl命令行参数应用介绍
查看>>
关于redis
查看>>
关于redis
查看>>
多硬盘分区管理fdisk
查看>>
给KVM虚拟机增加硬盘
查看>>
kvm虚拟机增加磁盘
查看>>
详细介绍mysql-bin.000001文件的来源及处理方法
查看>>
python getopt使用
查看>>
Samba服务器的配置
查看>>
配置虚拟主机
查看>>
Mysql+apache+php平台的搭建
查看>>
yum在线安装 Samba 服务器的构建
查看>>